TL;DR
I made a game by exploring the intersection of pigeons and music. It was the final product of an extensive process of making interactive applications as well as graphic portrayals, and then combining the results.

Details
The Story
Pylon is a pigeon living in San Francisco. He has one leg, he's waiting for his kids to hatch, and he loves music. As the story unfolds, he gains experience with different instruments and brings them back to his newly hatched chicks so they can have a family jam session. In his search for music, he also befriends some humans along the way.

Characters
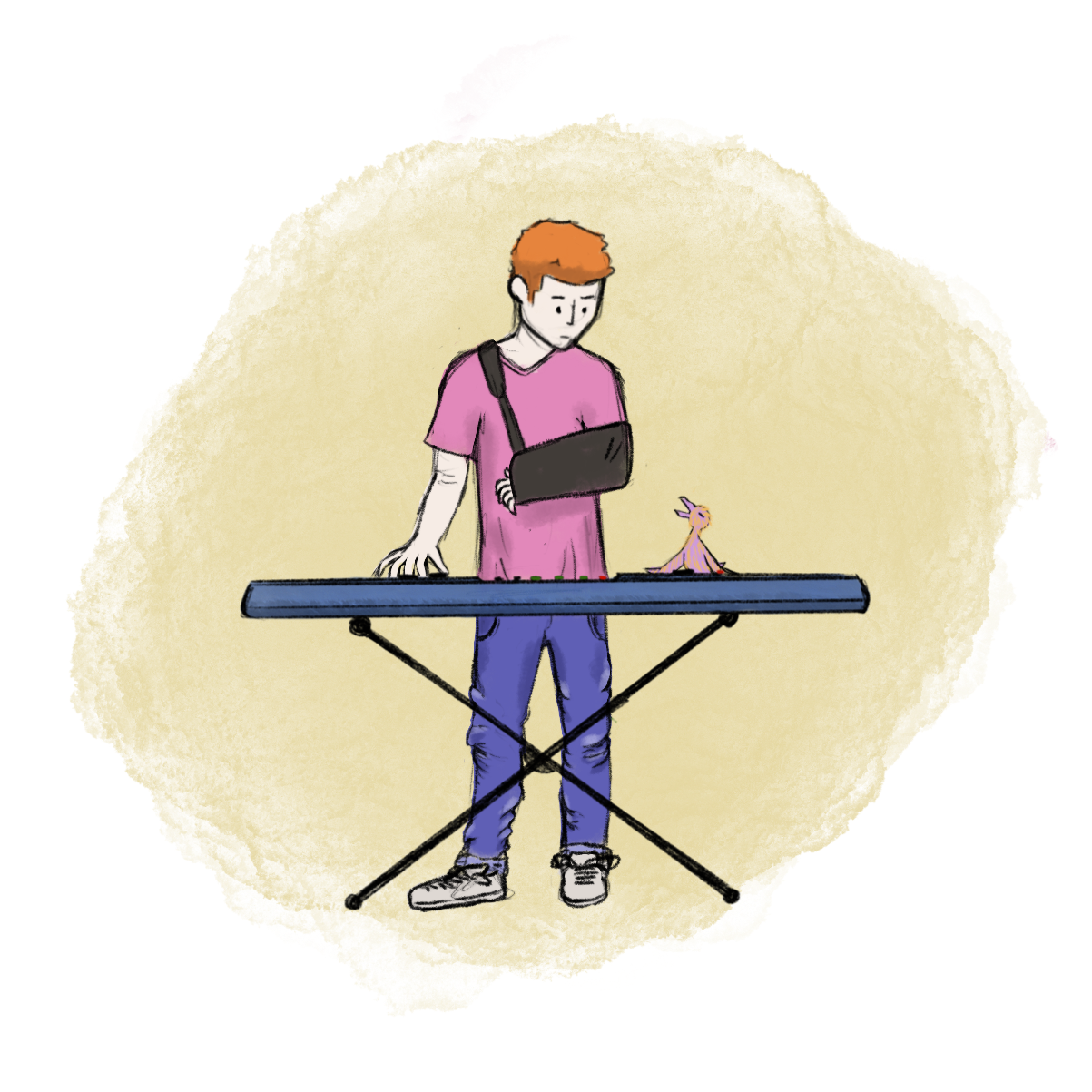
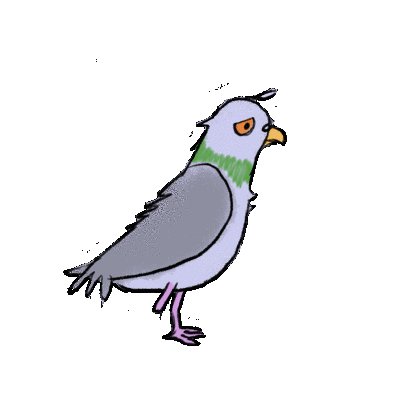
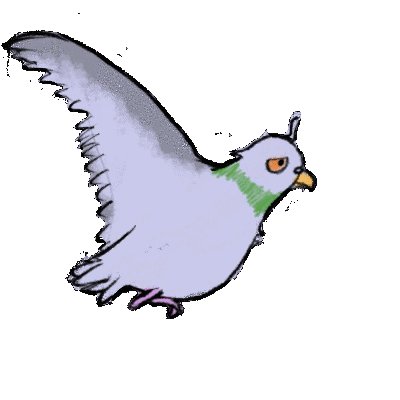
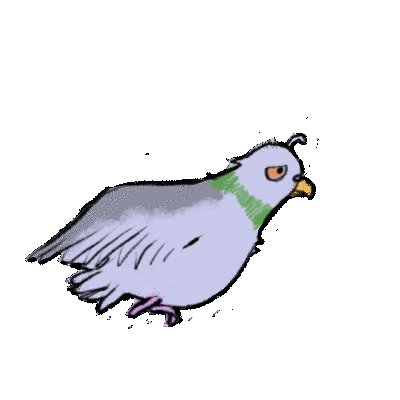
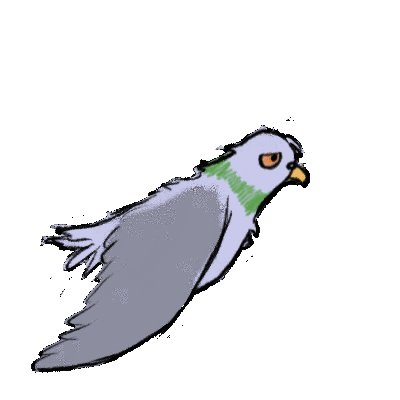
Pylon is the game's protagonist, bringing music to his babies. He was designed to look like the typical scruffy pigeon that you can find in the middle of a city. He has one leg, and feathers sticking out.
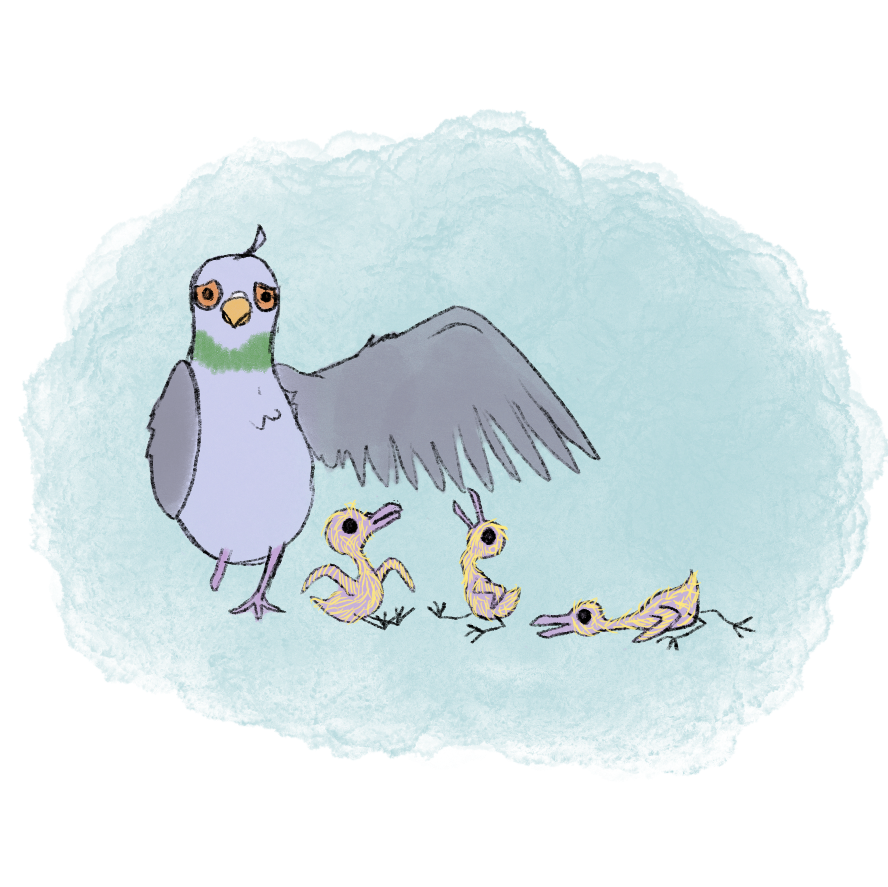
His chicks are illustrated to be extremely ugly, but endearing all the same. Research into baby pigeons yielded these results.


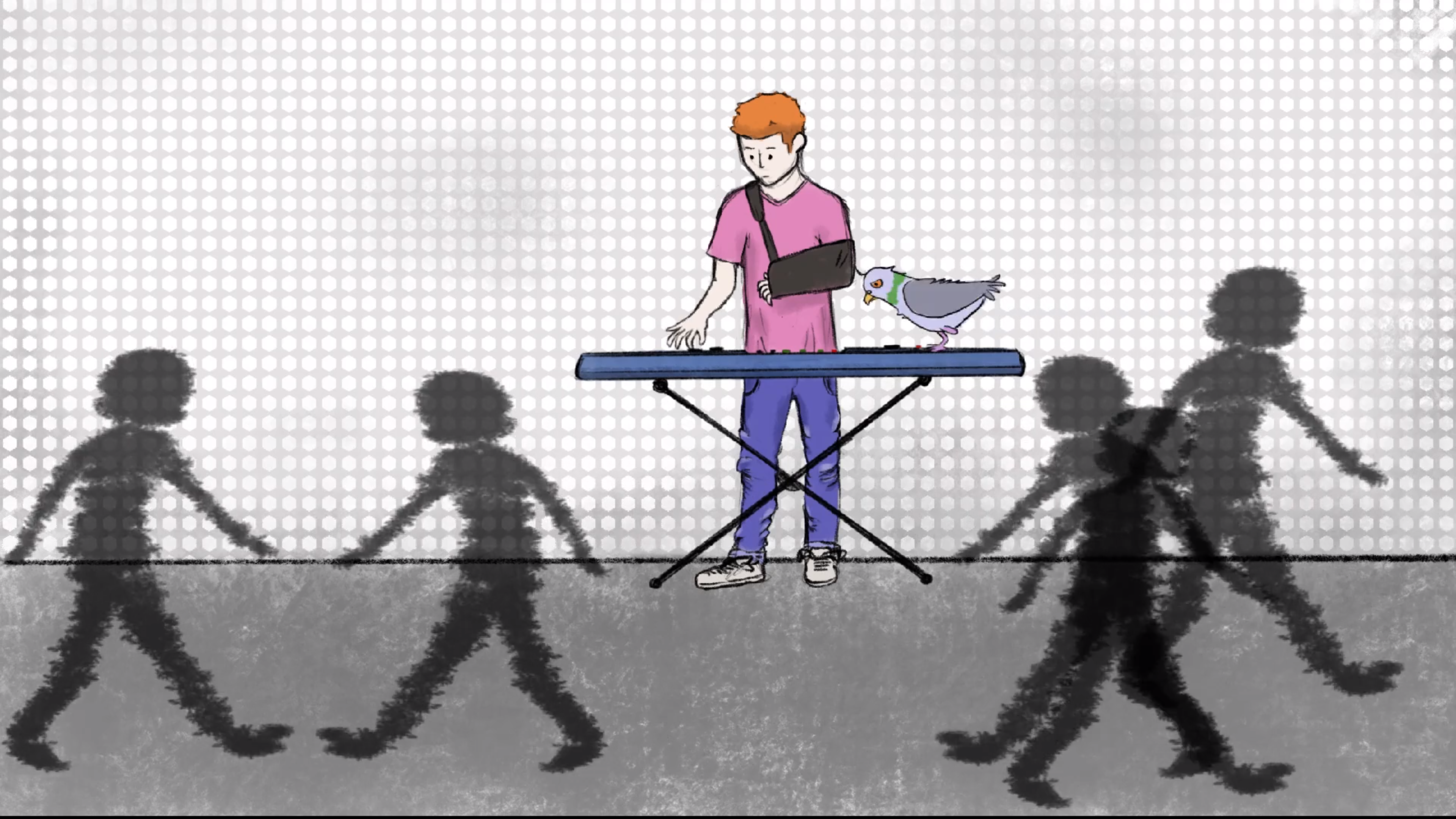
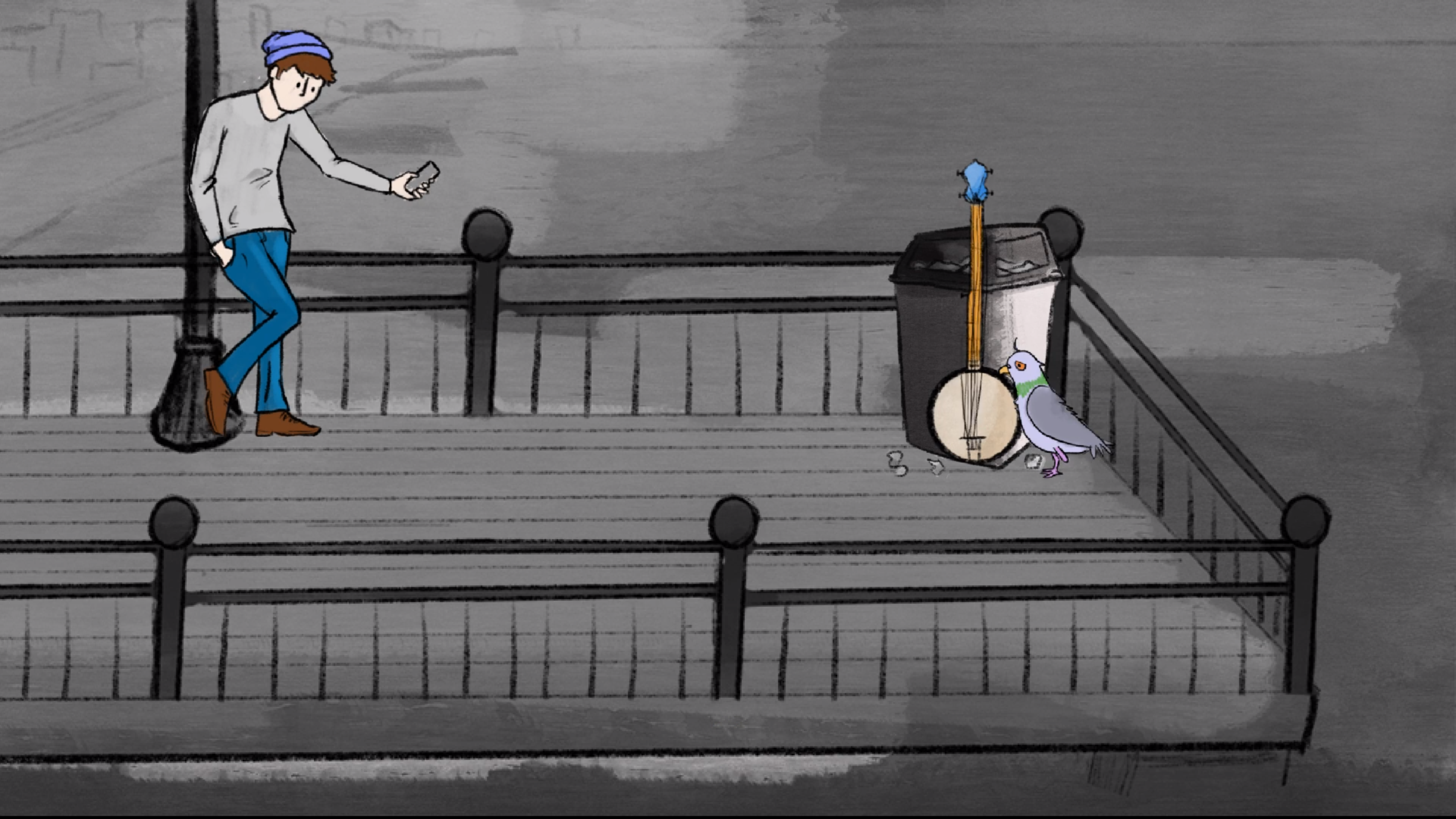
The humans that Pylon meets all need help with something, and Pylon is there to lend a helping claw. The piano man in the first scene has a broken arm, and can only play half of his song; Pylon chimes in for the melody. The baby in the park wants his rattle; Pylon slowly knocks it to him so he can shake it. The man on the pier is endlessly texting, uninspired; Pylon builds a banjo and makes some viral content.


The Music
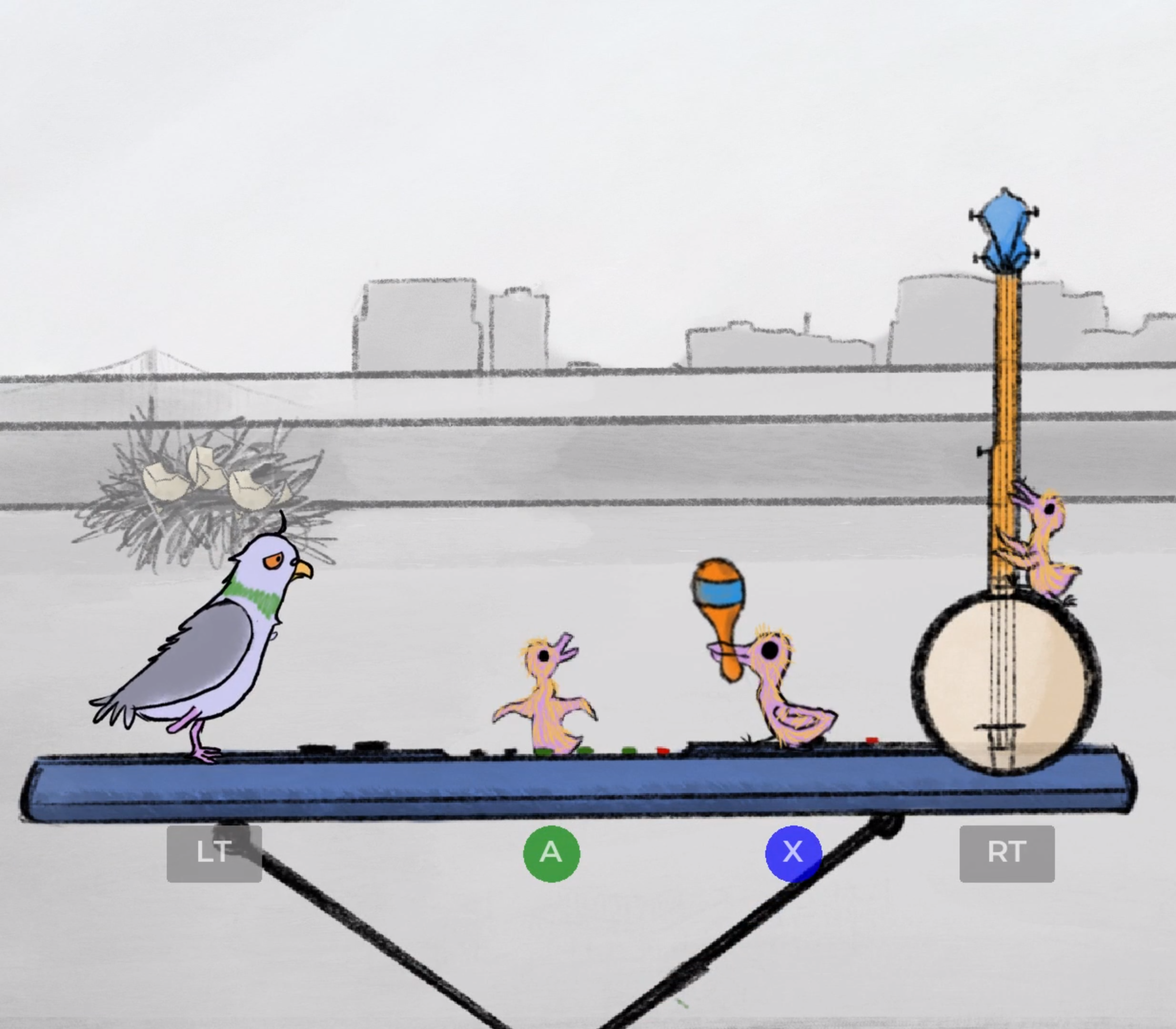
The game concludes with Pylon joining his chicks in a free-form jam session. There is a banjo, a maraca, and two piano parts. The music is controlled by the player, using one button on the controller for each part of the song. I designed this interaction to always sound good by outputting random, but limited, selection of notes from the two piano parts and the banjo. It may not sound like a well composed song, but it will always sound in tune, at least.

Prequels
Previous Projects and Pigeons
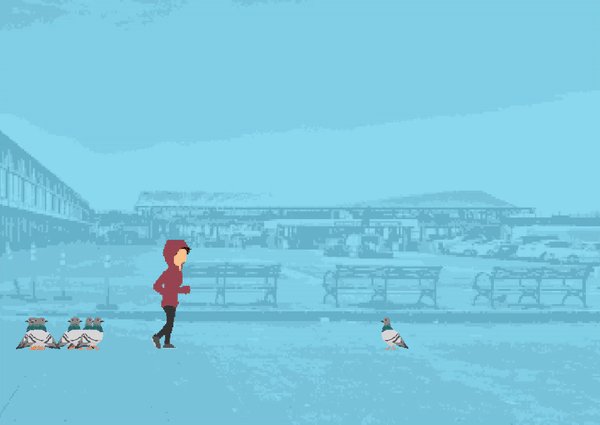
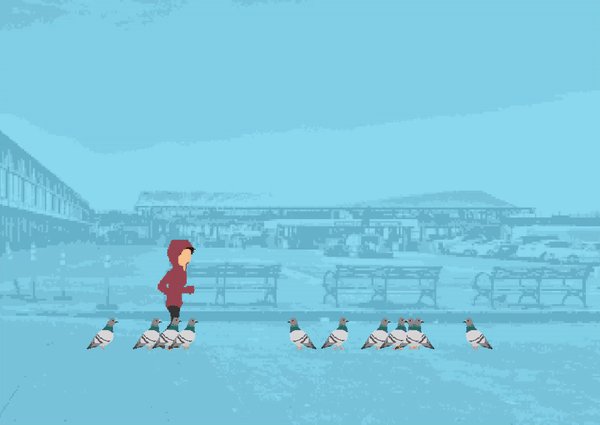
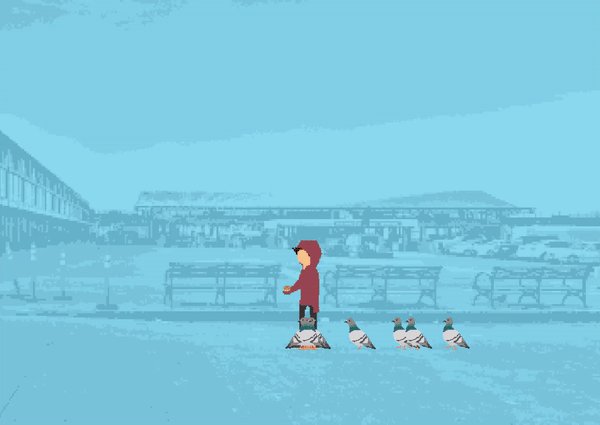
This game was developed as a hybrid between two (and a half) previous projects, which I will briefly discuss. First, we must approach the topic of pigeons. I researched them extensively in preparation for the first of the projects, both in person and online. The most fascinating thing I learned was perhaps the most obvious; they come towards food, but retreat from sudden movement, frequently in large groups.


First Interactive Pigeon Experience
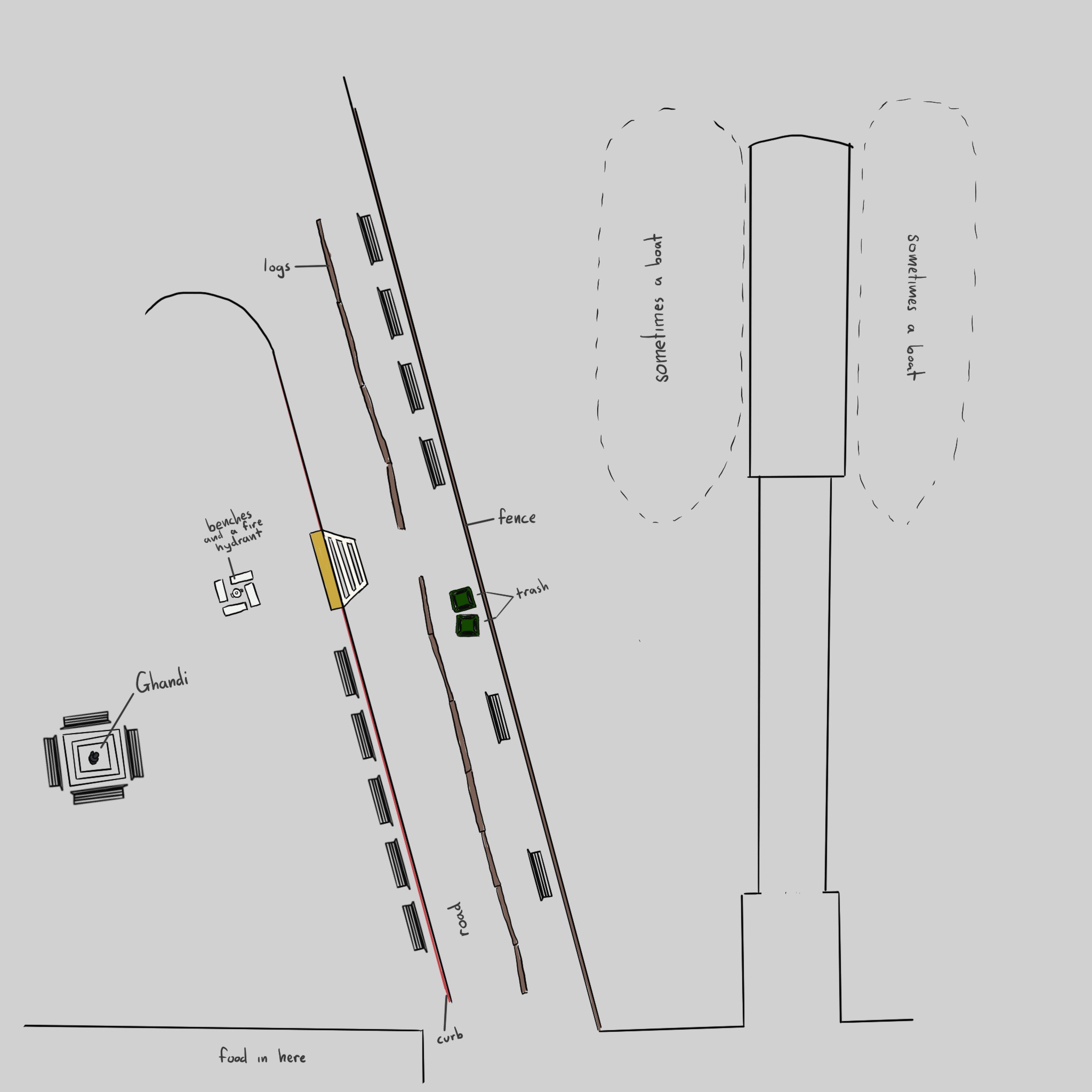
Using this information, I created an interactive scene featuring myself, some bread, and a band of pigeons behaving like typical pigeons do.


Second Interactive Pigeon Experience
From that project, I added another layer of information. This time I was looking at pigeons, as well as music and rhythm, taken from a project analyzing my tendancy to tap out songs when I'm nervous.

To mesh those two projects, I created another interactive scene featuring pigeons; this time playing a drum kit.
The audio was mostly synthesized tracks, but the tambourine recording was captured from actual pigeons playing an actual tambourine.

Process & Assets
Character Development
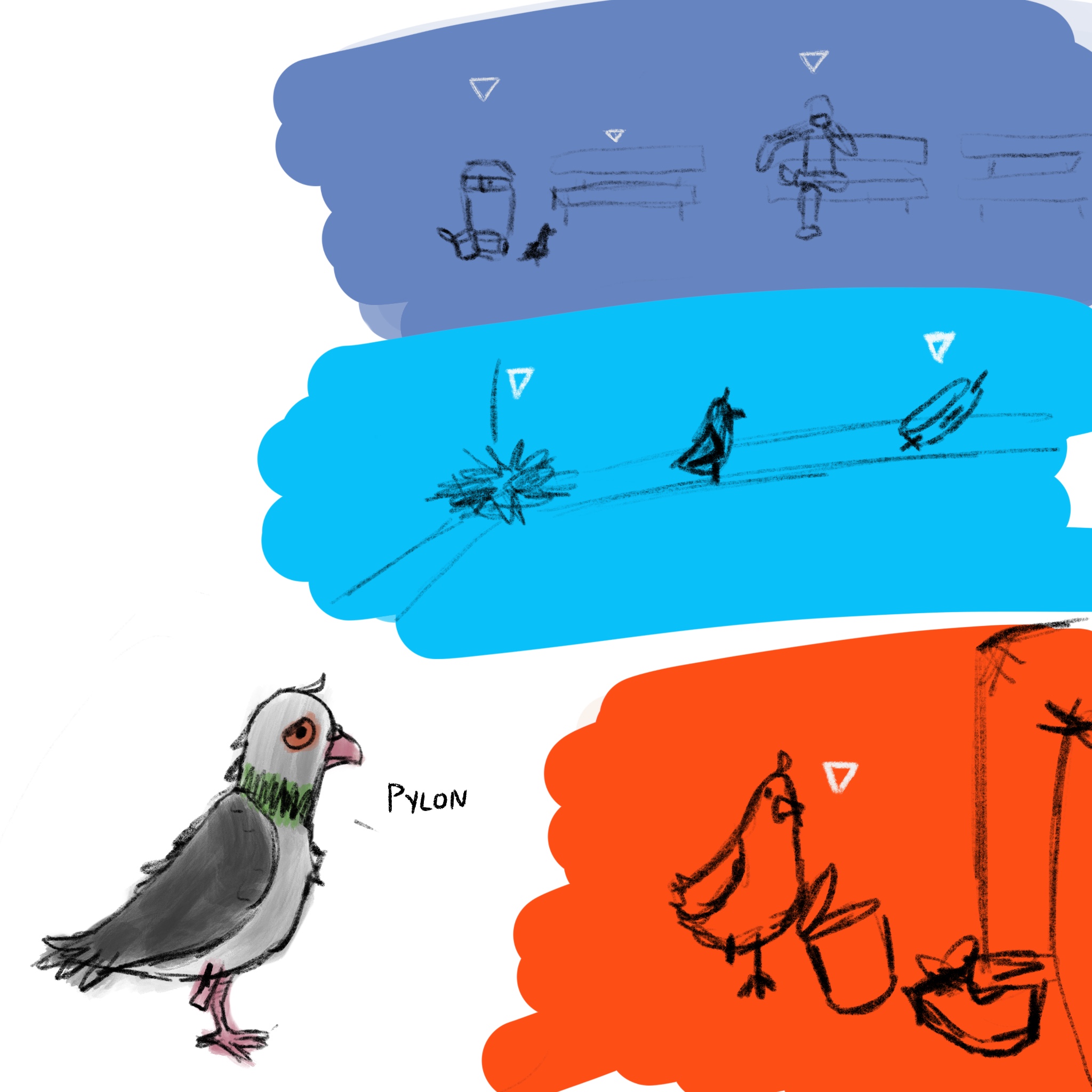
After deciding to create a game that told a story meant to make endearing pigeon characters, I first designed the look of Pylon. He was based off of the most pathetic looking pigeons I saw on the streets. Early on, I also decided that he would be gathering instruments from around the city, although the visual style of the gameplay changed in production.




Environment Art
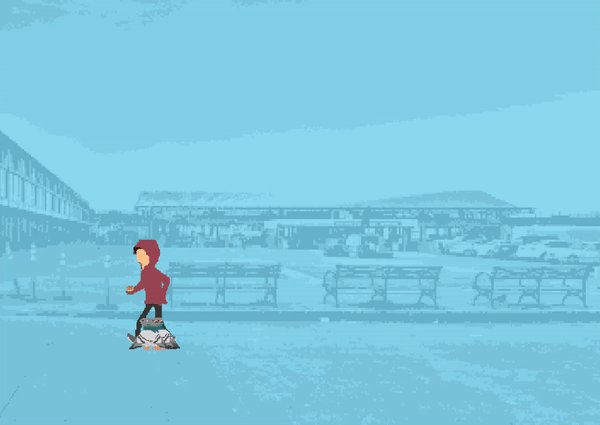
In both a stylistic and practical approach, the environments were done in grayscale, while the interactable characters and objects were given color. The locations visited in the game are all based off of real places found in San Francisco, except perhaps the rooftop where the nest is.
These locations are, in order, the interior of the Powell Bart station, Golden Gate Park, and the docks on the Embarcadero.



Concluding Thoughts
Next Steps
I believe this game would have great potential as a children's game, especially with increase emphasis on the music making part. If I were to redo this, I would extend the range of instruments gathered, and perhaps include a physical interactive that would be included for a more fluid music creation.

What I Learned
Through the course of the production process, I was learning how to use Gamemaker Studio 2, in addition to more about the game design process. This game taught me to think more about the connections between the player and the game itself, which I think could have been improved in this particular game.